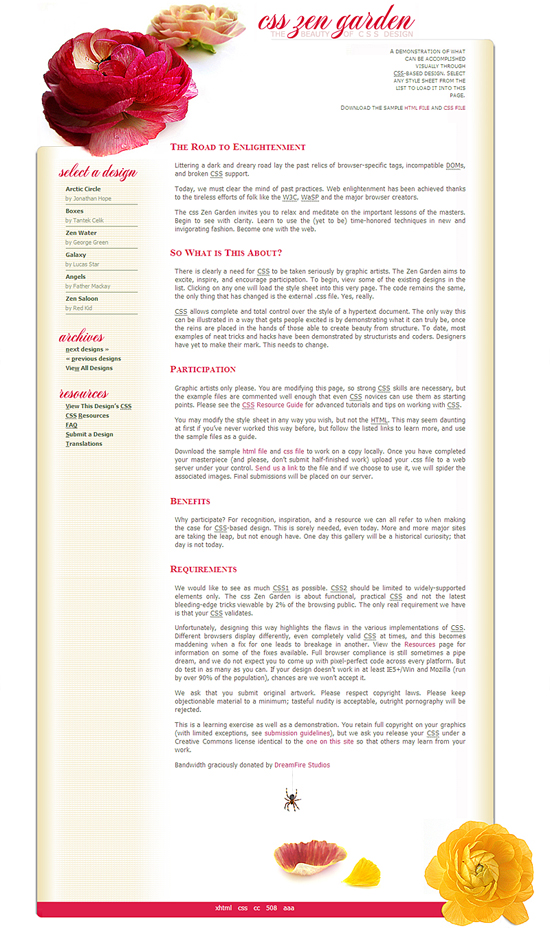
The biggest challenge of creating a design for the garden is that you can't change the HTML markup to be more friendly to your design. In our case, we're aiming for a clean, minimalistic but ambitious design with a partially open frame in a fluid layout. Most designs at the garden are fixed width, which is significantly easier to achieve. This is especially true when you consider that a valid Zen Garden design must render correctly when the text size of the browser is increased or decreased by two steps. Later in this article, I'll discuss testing a Zen Garden submission.
Here's a look at what the final design will look like. Keep in mind that when we resize the browser window horizontally, the design will expand, contract and move accordingly including the thin grey line underlining the red Zen Garden title:





No comments:
Post a Comment